Difference between revisions of "TheAcademy"
Hodo@uio.no (talk | contribs) |
|||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
= The project = | = The project = | ||
| − | == | + | <span style="font-size:15px; font-family:Arial; color:#000000; background-color:transparent; font-weight:normal; font-style:normal; font-variant:normal; text-decoration:none; vertical-align:baseline" id="docs-internal-guid-a46fda4f-57bc-e76b-980c-7aae73a46e4e">We wanted to give users the ability to easily take screenshots of their current view in DHIS, and allow them to browse their screenshots in a Gallery.</span> |
| − | == The | + | |
| − | == | + | <span style="color: rgb(0, 0, 0); font-family: Arial; font-size: 15px; background-color: transparent;">Adding support for this feature should be easy for a DHIS2-app developer..</span> |
| − | == Technologies == | + | |
| + | |||
| + | |||
| + | == <span style="color: rgb(0, 0, 0); font-family: Arial; font-size: 15px; background-color: transparent;">What have we made? </span> == | ||
| + | |||
| + | We made three things: a photo-gallery, and a test-page with a "take screenshot" button, and a spring-service to store screenshots to server. | ||
| + | |||
| + | Our test-app to capture screenshots is a single page with some test-data and a button. The button is the main-event here, as it is the only thing other DHIS2 apps will need to implement in order to use the screenshot feature. | ||
| + | |||
| + | The button will open a ''modal'' where the user can enter a title and a description for the screenshot. Then the screenshot will be sent to our backend-service along with the current users username(fetched from '/api/me'), the meta-data entered by user, and the current site-url. | ||
| + | |||
| + | The photo gallery will load all images that are taken by the current user, and present them in a responsive grid with a search-filter. Clicking an image will open the image in a larger modal. | ||
| + | |||
| + | The backend-service recieves the image as a base64 encoded png-image (output from html5 canvas.toDataUrl()) and decodes and stores this to disk. | ||
| + | |||
| + | |||
| + | |||
| + | == What other features would we add with more time? == | ||
| + | |||
| + | *Give users the ability to share images with each other. | ||
| + | **Should also be possible to mark images as "public" so anyone can see them.. | ||
| + | **The gallery should then show all images a user has access to, and have an additional filter "show only my/shared/public images" | ||
| + | **Create an additional database-table to link images with the users they have been shared with. | ||
| + | *Allow editing description and title from the gallery | ||
| + | *Add a sort-field in the gallery, to sort on date | ||
| + | *Add the ability to create a "public-link" for a given image, so it could be sent as an email-attachment or similar.. | ||
| + | *Fix the user-interface styles, so they match the DHIS2-theme (not just pure bootstrap)... | ||
| + | |||
| + | |||
| + | |||
| + | == Screenshots and screen flows == | ||
| + | |||
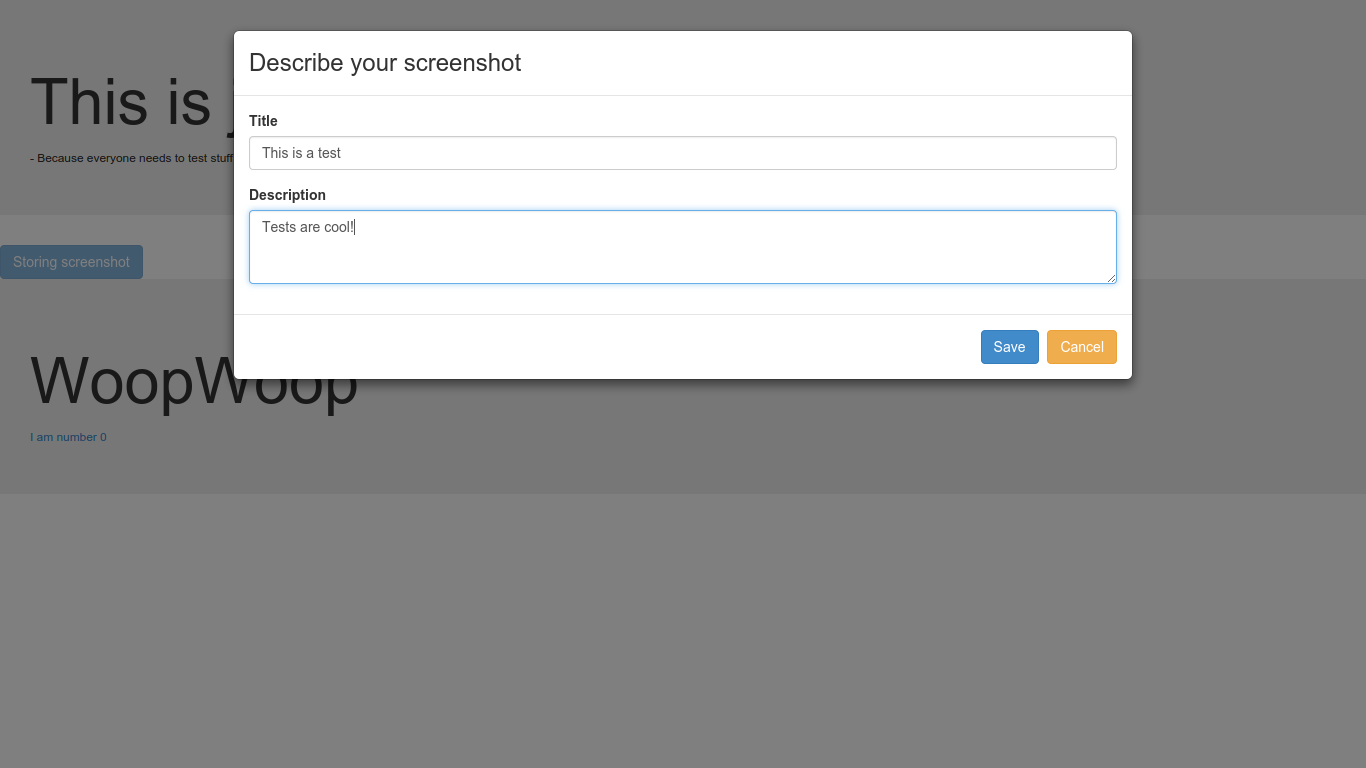
| + | ==== Add a description to a screenshot ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_capture_1.png | ||
| + | |||
| + | ==== ==== | ||
| + | |||
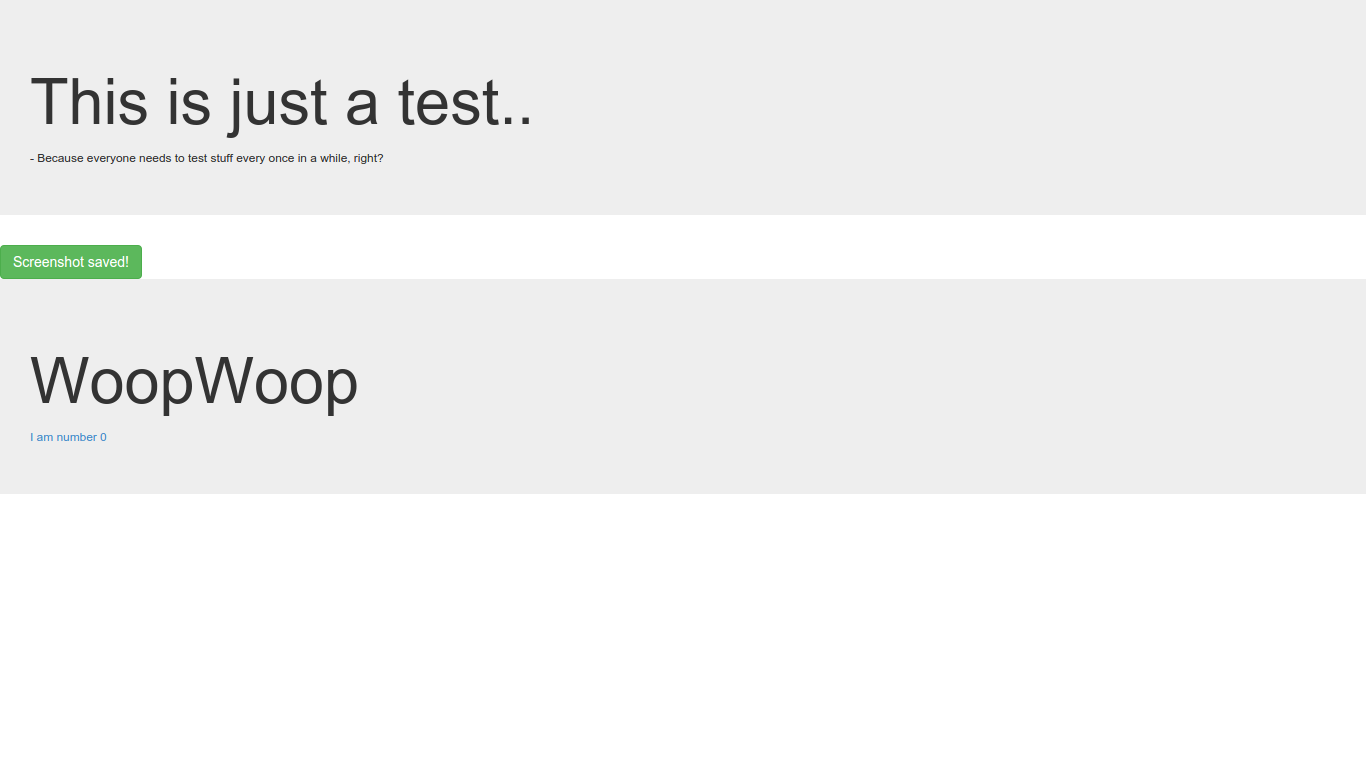
| + | ==== Feedback to user when a screenshot is saved ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_capture_2.png | ||
| + | |||
| + | ==== ==== | ||
| + | |||
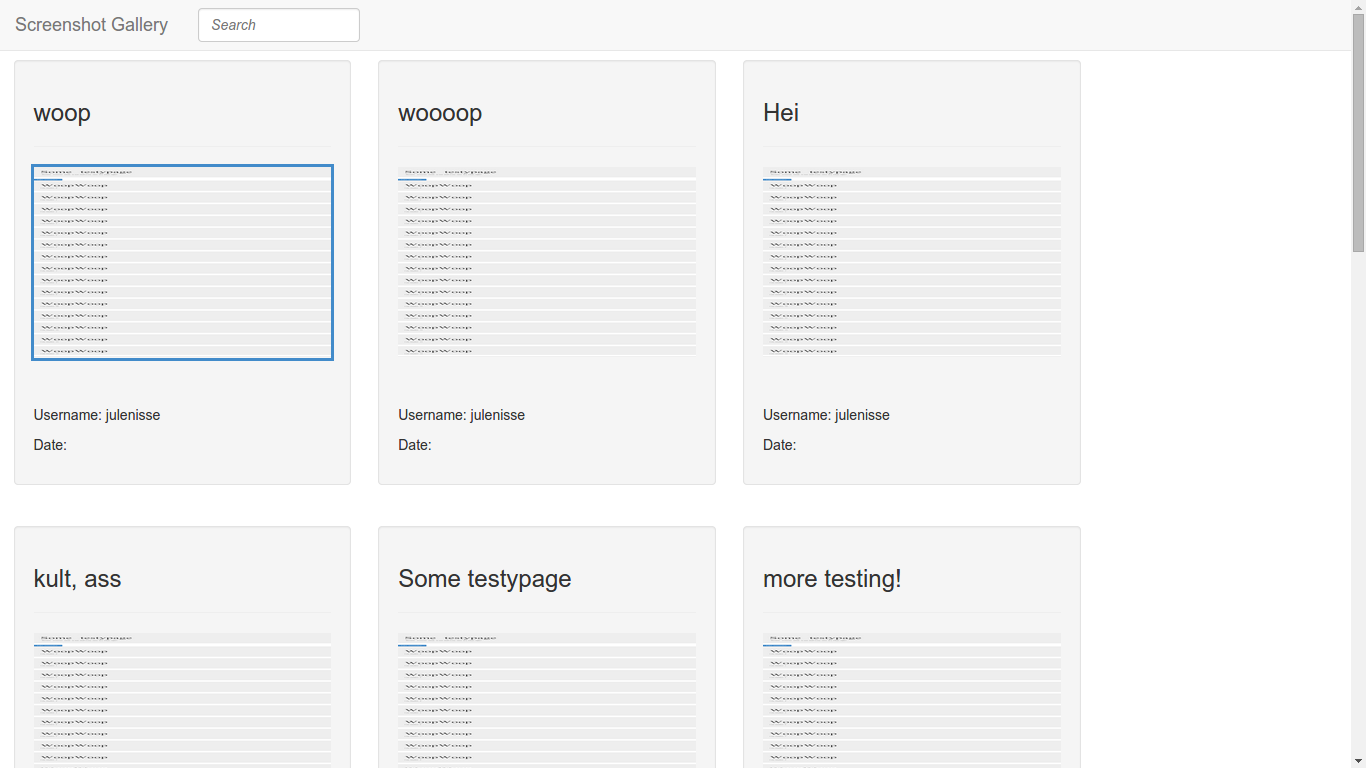
| + | ==== Screenshot gallery ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_gallery_1.png | ||
| + | |||
| + | ==== ==== | ||
| + | |||
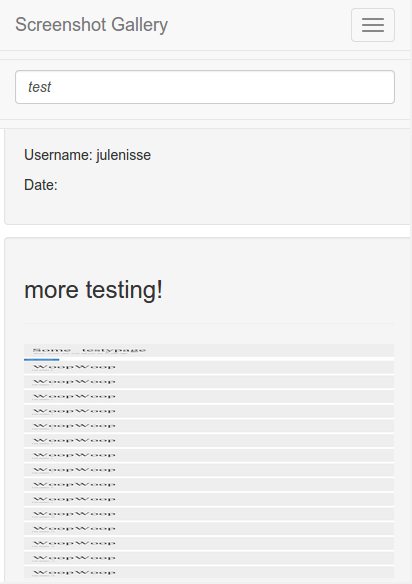
| + | ==== Search field in gallery ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_gallery_2.png | ||
| + | |||
| + | ==== ==== | ||
| + | |||
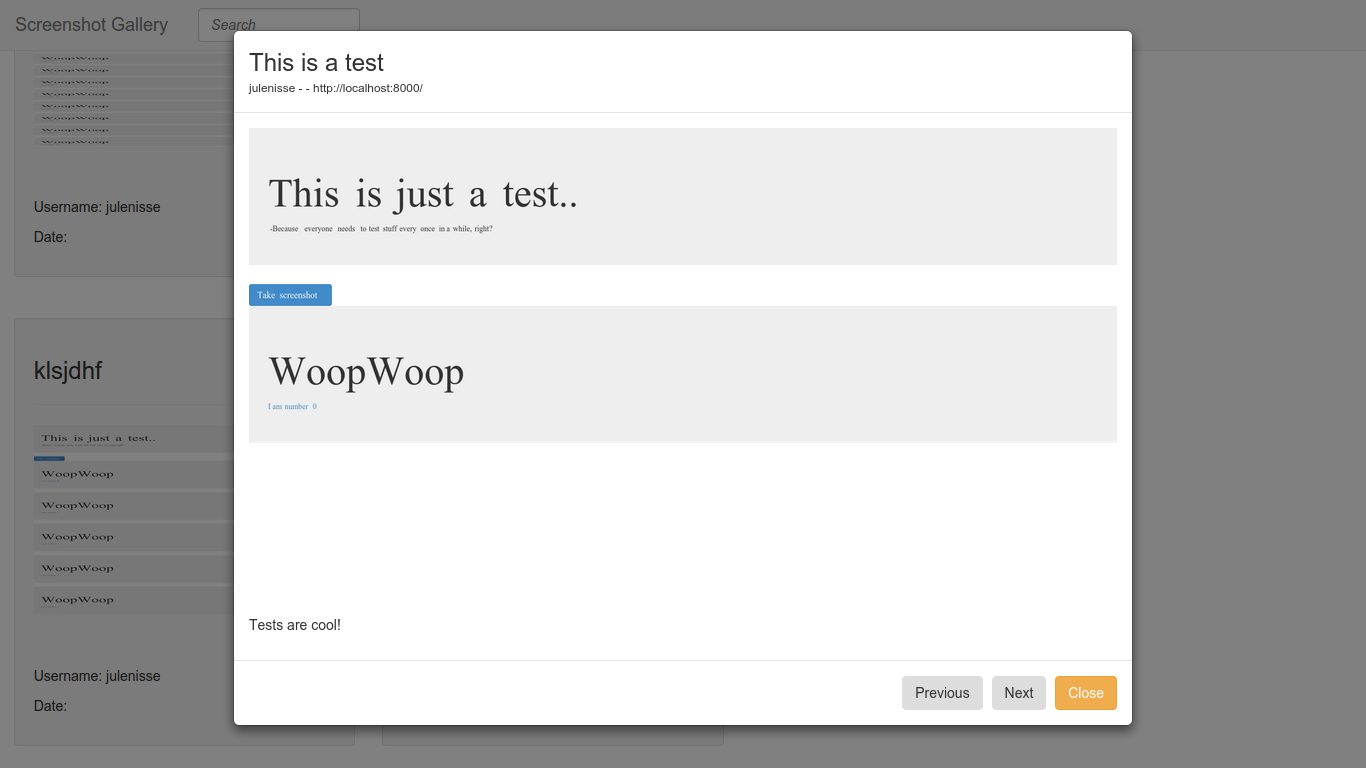
| + | ==== Click an image to see larger version ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_gallery_3.png | ||
| + | |||
| + | ==== ==== | ||
| + | |||
| + | ==== And, naturally, its responsive ==== | ||
| + | |||
| + | https://raw.githubusercontent.com/vegarang/the_academy/master/screenshots/screenshot_gallery_4.png | ||
| + | |||
| + | === === | ||
| + | |||
| + | == Technologies == | ||
| + | |||
| + | *Javascript | ||
| + | *AngularJS | ||
| + | *HTML5 | ||
| + | *Spring | ||
| + | *Hibernate | ||
| + | *Maven | ||
| + | *DHIS 2 Web API | ||
| + | *Bootstrap 3 | ||
| + | |||
| + | |||
== Team == | == Team == | ||
| Line 14: | Line 93: | ||
| + | == The Repository == | ||
| − | + | [https://github.com/vegarang/the_academy https://github.com/vegarang/the_academy] | |
| − | |||
Latest revision as of 12:59, 9 December 2014
Contents
The project
We wanted to give users the ability to easily take screenshots of their current view in DHIS, and allow them to browse their screenshots in a Gallery.
Adding support for this feature should be easy for a DHIS2-app developer..
What have we made?
We made three things: a photo-gallery, and a test-page with a "take screenshot" button, and a spring-service to store screenshots to server.
Our test-app to capture screenshots is a single page with some test-data and a button. The button is the main-event here, as it is the only thing other DHIS2 apps will need to implement in order to use the screenshot feature.
The button will open a modal where the user can enter a title and a description for the screenshot. Then the screenshot will be sent to our backend-service along with the current users username(fetched from '/api/me'), the meta-data entered by user, and the current site-url.
The photo gallery will load all images that are taken by the current user, and present them in a responsive grid with a search-filter. Clicking an image will open the image in a larger modal.
The backend-service recieves the image as a base64 encoded png-image (output from html5 canvas.toDataUrl()) and decodes and stores this to disk.
What other features would we add with more time?
- Give users the ability to share images with each other.
- Should also be possible to mark images as "public" so anyone can see them..
- The gallery should then show all images a user has access to, and have an additional filter "show only my/shared/public images"
- Create an additional database-table to link images with the users they have been shared with.
- Allow editing description and title from the gallery
- Add a sort-field in the gallery, to sort on date
- Add the ability to create a "public-link" for a given image, so it could be sent as an email-attachment or similar..
- Fix the user-interface styles, so they match the DHIS2-theme (not just pure bootstrap)...
Screenshots and screen flows
Add a description to a screenshot

Feedback to user when a screenshot is saved

Screenshot gallery

Search field in gallery

Click an image to see larger version

And, naturally, its responsive

Technologies
- Javascript
- AngularJS
- HTML5
- Spring
- Hibernate
- Maven
- DHIS 2 Web API
- Bootstrap 3
Team
- Mats Astrup Schjølberg
- Vegard Angell
- Hodo Elmi Aden